Создание цветного слоя может стать интересным проектом для тех, кто хочет добавить яркости и оригинальности своим веб-страницам или графическим проектам. Цветной слой может помочь выделить определенные элементы или создать уникальную атмосферу на странице. В этой статье мы рассмотрим подробную инструкцию о том, как сделать слой цветным, а также предоставим несколько примеров для вдохновления.
Прежде всего, самый простой и распространенный способ сделать слой цветным - использовать свойство CSS background-color. Чтобы задать цвет слою, нужно выбрать нужный цвет и указать его в значении background-color. Например, чтобы добавить красный цвет на слой, нужно использовать css-правило:
.layer {
background-color: red;
}
Кроме того, можно применять не только обычные цвета, но и указывать цвета в различных форматах, например, HEX или RGB. В CSS есть несколько способов задания цвета, и каждый из них имеет свои преимущества и особенности. Например, для задания цвета в формате HEX, нужно использовать такой синтаксис:
.layer {
background-color: #FF0000;
}
Таким образом, можно экспериментировать с цветами и их оттенками, выбирая наиболее подходящий для своего проекта. Не стесняйтесь использовать яркие и необычные цвета, чтобы сделать свою страницу по-настоящему уникальной!
Подготовка: Выбор цветовой схемы и палитры

Перед тем, как приступить к изменению цвета слоя, необходимо выбрать подходящую цветовую схему и палитру. Они оказывают значительное влияние на общий вид вашего дизайна и способны создать нужное настроение.
Для начала определитесь с основным цветом вашего слоя. Это может быть цвет, который соответствует вашей корпоративной идентичности, или просто цвет, который вам нравится и хотели бы использовать. Важно выбрать цвет, который будет отличаться от основного цвета веб-страницы, чтобы слой выделялся и привлекал внимание.
После выбора основного цвета можно создать цветовую палитру, которая будет использоваться в вашем слое. Цветовая палитра включает в себя несколько дополнительных цветов, которые помогут подчеркнуть главный цвет и добавить визуальный интерес.
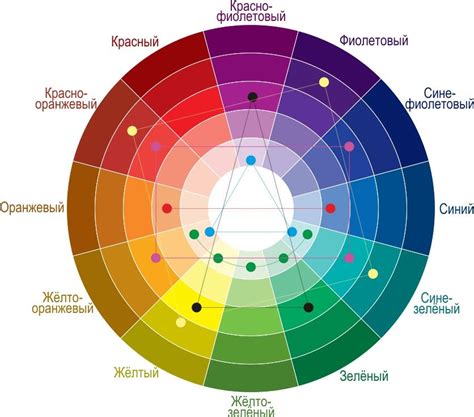
Хорошим способом выбрать дополнительные цвета является использование схемы аналогичных или комплиментарных цветов. Например:
- Аналогичные цвета: выберите цвета, которые находятся рядом с основным цветом на цветовом круге. Это поможет создать гармоничный и согласованный слой.
- Комплиментарные цвета: выберите цвет, который находится противоположно основному цвету на цветовом круге. Комбинация основного и комплиментарного цветов будет выглядеть контрастно и ярко.
Запомните, что при выборе дополнительных цветов важно учитывать их совместимость и сочетаемость с основным цветом. Используйте средства онлайн-палитр или ресурсы дизайна, чтобы найти правильные цветовые комбинации.
После выбора цветовой схемы и палитры, вы будете готовы приступить к изменению цвета слоя с помощью кода CSS.
Создание слоя: Использование CSS для добавления цвета

Для создания слоя цветного фона на веб-странице можно использовать CSS. Следующие методы помогут добавить цвет на слой:
- Использование свойства
background-colorдля элемента слоя. - Применение классов стилей или идентификаторов к слою, а затем применение заданного цвета с использованием CSS.
Ниже приведен пример кода CSS для создания слоя с цветным фоном:
.layer {
background-color: #ff0000;
width: 500px;
height: 300px;
border: 1px solid #000000;
}
В приведенном примере слой будет иметь красный цвет фона (#ff0000), ширину 500 пикселей и высоту 300 пикселей. Также задана рамка черного цвета (#000000) толщиной 1 пиксель.
Чтобы применить данный стиль к слою, добавьте класс layer к соответствующему элементу слоя:
<div class="layer"> <p>Содержимое слоя</p> </div>
Обратите внимание, что в данном примере использовался элемент <div> для создания слоя, но вы также можете использовать другие элементы в зависимости от своих потребностей.
Теперь слой будет иметь цветной фон, как указано в CSS-стиле.
Работа с разнообразными элементами: Цветные блоки и текст

Вы можете создавать цветные блоки и текст на вашем веб-сайте, используя HTML и CSS. Это может придать вашему сайту стильный и привлекательный внешний вид. Вот несколько способов создания цветных элементов:
1. Цветные блоки:
Для создания цветного блока, вы можете использовать тег <div> и добавить стиль к нему в CSS:
HTML:
<div class="colored-block"> Ваш текст или содержимое блока здесь. </div>
CSS:
.colored-block {
background-color: #ff0000;
color: #ffffff;
padding: 10px;
}
В коде выше, мы используем класс ".colored-block", чтобы задать стили для блока. Мы указываем цвет фона в виде HEX-кода (#ff0000 - красный) и цвет текста в виде HEX-кода (#ffffff - белый). Мы также добавляем отступы с помощью свойства padding.
2. Цветной текст:
Вы также можете создать цветной текст, используя CSS:
HTML:
<p class="colored-text"> Ваш текст здесь. </p>
CSS:
.colored-text {
color: #00ff00;
}
В коде выше мы используем класс ".colored-text", чтобы задать цвет текста в виде HEX-кода (#00ff00 - зеленый).
Это всего лишь примеры, вы можете изменять цвета и стили в соответствии с вашими предпочтениями и дизайном вашего сайта. Используя HTML и CSS, вы можете создавать разнообразные элементы, которые сделают ваш веб-сайт уникальным и привлекательным.
Добавление специальных эффектов: Градиенты и тени

Градиенты
Градиент - это плавное переход в цвете от одного цвета к другому или от одного оттенка к другому. Для создания градиентов можно использовать CSS-свойство background-image с функцией linear-gradient() или radial-gradient().
Например, чтобы создать линейный градиент, вы можете использовать следующий CSS-код:
.layer {
background-image: linear-gradient(to right, red, blue);
}
Этот код создаст градиент, который плавно переходит от красного цвета к синему, расположенному горизонтально.
Чтобы создать радиальный градиент, вы можете использовать следующий CSS-код:
.layer {
background-image: radial-gradient(circle at center, red, blue);
}
Этот код создаст градиент, который плавно переходит от красного цвета к синему, расположенному радиально от центра элемента.
Тени
Тени могут добавлять глубину и объем к слою. Для создания теней можно использовать CSS-свойство box-shadow, которое позволяет установить тень заданной формы, размера, цвета и размытия.
Например, чтобы создать простую тень для слоя, вы можете использовать следующий CSS-код:
.layer {
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
Этот код создаст тень смещенную на 2 пикселя по горизонтали и вертикали, с размером 4 пикселя и полупрозрачностью 0,3.
Вы также можете использовать несколько теней, указывая их через запятую:
.layer {
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3), -2px -2px 4px rgba(255, 255, 255, 0.3);
}
Этот код создаст две тени - одну смещенную на 2 пикселя вправо и вниз, а другую смещенную на 2 пикселя влево и вверх, каждая с размером 4 пикселя и полупрозрачностью 0,3.
Комбинирование эффектов градиента и тени может дать впечатляющие результаты и сделать ваш слой еще более привлекательным для пользователей.
Примеры: Демонстрация цветных слоев на практике

Ниже представлены несколько примеров, которые позволят вам визуализировать и понять, как использовать цветные слои в практике разработки веб-сайтов. Каждый пример содержит код, который можно использовать в своих проектах.
Пример 1: Одиночный цветной слой
Создадим отдельный слой с цветом фона:
<div style="background-color: #ff0000; width: 200px; height: 200px;"></div>
Пример 2: Несколько цветных слоев
Создадим несколько слоев с разными цветами фона:
<div style="background-color: #ff0000; width: 200px; height: 200px;"></div> <div style="background-color: #00ff00; width: 200px; height: 200px;"></div> <div style="background-color: #0000ff; width: 200px; height: 200px;"></div>
Пример 3: Цветной слой с текстом
Создадим слой с цветным фоном и добавим текст внутри:
<div style="background-color: #ff0000; width: 200px; height: 200px;"> <p style="color: #ffffff; text-align: center;">Пример текста</p> </div>
Пример 4: Цветной слой с изображением
Создадим слой с цветным фоном и добавим изображение внутри:
<div style="background-color: #ff0000; width: 200px; height: 200px;"> <img src="image.jpg" alt="Пример изображения" style="width: 100%; height: 100%;"> </div>
Надеемся, что эти примеры помогут вам начать использовать цветные слои в веб-разработке. Не стесняйтесь экспериментировать с различными цветами и комбинациями, чтобы создавать уникальные и привлекательные дизайны для вашего сайта!



